Magento 2 – Override Magento Core Files
Magento 2What is the main purpose to override core files?
To get the personalized result and fulfill the digital requirements, a Magento developer always needs to customize the default functionalities of any framework. We need to make changes in default Magento core functions and files to customize the default Magento store. But to modify the default Magento core files is not a viable process. The safe and easy way to do such customization is to override the code files and the functions of the Magento system.
Assimilating to Magento 1, Magento 2 is providing more extensibility to override and manipulate the classes and functions in the Magento system.
We can override the core files or functions using three different strategies. Firstly, by user preference, second, by using an event or observer and last,files. And Also, then we can observer observe the core/target class’s function class and run our the code in-between the core/target class’s function class.
Plugins
Plugins can be declared in etc\di.xml which can be found in the path given below.
app\code\Vendor\Extension\etc\frontend\di.xml
Example –
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Checkout\Model\Cart"> <plugin name="SparshMage" type="Namespace\Extension\Model\Plugincart" sortOrder="1" /> </type> </config> |
After that, create a file named as “Plugincart.php” at app\code\Vendor\Extension\Model\ Plugincart.php Here, in this file, we can set our customized logic.
There are three different types of plugins available in the Magento system.
- Before Method
- After Method
- Around
After declaring the plugin as above example, we can define the logic which can be run before, after and around the plugin’s run process as the name suggests.
-
Before: In this method, the first argument will always be a class object and the other arguments will be as the original function of the default system.
Example –
<?php namespace Vendor\Extension\Model; class Plugincart { public function beforeAddProduct(\Magento\Checkout\Model\Cart $subject, $productInfo, $requestInfo = null) { /*****write your logic here*****/ return array($productInfo, $requestInfo); } } |
-
After: In this method, the first argument will always be the class object and the second argument will be the result. So that we can directly modify the result.
Example –
<?php namespace Vendor\Extension\Model; class Plugincart { public function afterAddProduct(\Magento\Catalog\Model\Product $subject, $result) { /*****write your logic here to modify the result*****/ return $result; } } |
-
Around: In this method, the first argument is the object of the class and the rest w will be a calling function which allows to call the original function with an argument.
Example –
<?php namespace Vendor\Extension\Model; class Plugincart{ public function aroundAddProduct(\Magento\Checkout\Model\Cart $subject, Callable $continue, $productInfo, $requestInfo = null) { /*****write your logic here*****/ $result = $continue($productInfo, $requestInfo); /*****write your logic here to modify the result*****/ return $result; } } |
With the use of plugins, we can rewrite the blocks, models, controller, and helper of the default Magento 2 systems. The above methods are just tools to insert some codes after/before/inside the function or a code of the Magento files. Also, we can observe the core/target function class and run the code in-between the core/target function class.
Theme Customization
To override any default function, we need to check the customization of the default theme in the Magento. In Magento 2, we can select multiple parent themes to inherit from/fallback to. This can be done by using theme.xml file in the theme folder. The basic folder structure for the custom theme in Magento 2 is given below.
app/design/frontend/Sparsh/ ├── sparshtheme1/ │ ├── etc/ │ │ ├── view.xml │ ├── web/ │ │ ├── images │ │ │ ├── logo.svg │ ├── registration.php │ ├── theme.xml │ ├── composer.json |
is theme vendor. Ex. Sparsh is theme name. Ex. sparshtheme1
Below are the steps to create the customized theme –
Create a custom theme folder
Go to app/design/frontend.
Create a vendor folder at app/design/frontend/<vendor> Ex. app/design/frontend/Sparsh
Create a theme folder at app/design/frontend/<vendor>/<theme> Ex. app/design/frontend/Sparsh/sparshtheme1
Declare the theme
Create a file named as theme.xml at app/design/frontend/Sparsh/sparshtheme1/ path.
This XML file defines the basic information about the theme which we are creating or customizing. Now, type the content given below into the XML file.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>Sparsh</title> <!-- theme's name --> <parent>Magento/blank</parent> <!-- the parent theme, in case your theme inherits from an existing theme --> <media> <preview_image>media/preview.jpg</preview_image> <!-- the path to your theme's preview image --> </media> </theme> |
Define Composer Package
Composer provides dependency management services. It allows declaring the libraries on which the project is dependent and it will manage to install or update the dependency files and libraries.
Add a composer.json file in the theme directory to distribute the new theme as a package and register the package on a packaging server.
Example –
Create file composer.json at app/design/frontend/Sparsh/sparshtheme1/ path and the commands as given below.
{ "name": "Sparsh/sparshtheme1", "description": "N/A", "require": { "php": "~5.5.0|~5.6.0|~7.0.0", "magento/theme-frontend-blank": "100.0.*", "magento/framework": "100.0.*" }, "type": "magento2-theme", "version": "100.0.1", "license": [ "OSL-3.0", "AFL-3.0" ], "autoload": { "files": [ "registration.php" ] } } |
Register the Theme
Create a registration.php file at app/design/frontend/Sparsh/sparshtheme1/ and write down the code as given below.
<?php /** * Copyright © 2017 Magento. All rights reserved. * See COPYING.txt for license details. */ \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::THEME, 'frontend/Sparsh/sparshtheme1, __DIR__ ); |
Creating static files, folders
While designing a new theme or extending the default theme, there are many static files like JavaScript, CSS, image, and fonts which needs to be provided with the theme package. These files are placed in the folder web of the theme folder as shown below.
app/design/<area>/Sparsh/sparshtheme1/ ├── web/ │ ├── css/ │ │ ├── source/ │ ├── fonts/ │ ├── images/ │ ├── js/ |
In Magento 2 theme or extension development, when any files are updated in web folder and to get the effect of the developed changes, we need to deploy the static contents of the folders located at pub/static and var/view_preprocessed.
Use the below-given command to deploy the static content.
php bin/magento setup:static-content:deploy –f
Create/extend the configuration file of the theme.
If we are creating a new theme then we need to create view.xml file which is a configuration file of the theme. Create a folder named as “etc” in the theme folder. Example: app/design/frontend/Sparsh/sparshtheme1/etc and create view.xml file inside it. This file is always required for the Magento theme.
In case of the theme customization, we can copy the view.xml file from the parent theme. For example: if we are extending the default Magento theme which is “blank” then, we need to copy the file from app/design/frontend/Magento/blank/etc/view.xml to the app/design/frontend/Sparsh/sparshtheme1/etc folder.
In this file, we can define configuration for the elements in the default Magento theme. Example: Update the image configuration for catalog product in grid page as given below.
<image id="category_page_grid" type="small_image"> <width>300</width> <height>200</height> </image> |
Declare the Theme Logo
Put the logo image for the customized theme at /web/images/logo.svg. We can set the logo with different file formats like jpg, png etc. for that we need to declare the logo for the theme. For that, create “Magento_Theme” folder in the theme directory.
To check which folder needs to be created in the theme directory, we need to check the default modules of the Magento2.
Example – If the layout needs to be customized then go to vendon/magento/magento-theme and open the registration.php file.
In this file, we can find the module name as given below –
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
‘Magento_Theme’,
__DIR__
);
So here ‘Magento_Theme’ is the module name and we need to create a folder named as ‘Magento_Theme’ inside the theme directory to create the folder for the section in which you want to make the change or override the function.
In this example, if we want to change the logo then we need to make changes in the layout folder. So, create a layout folder inside the ‘Magento_Theme’ folder and then create a default.xml file at app/design/frontend/Sparsh/sparshtheme1/Magento_Theme/layout folder and the code will be as below.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="logo"> <arguments> <argument name="logo_file" xsi:type="string">images/sparsh_logo.png</argument> <argument name="logo_img_width" xsi:type="number">300</argument> <argument name="logo_img_height" xsi:type="number">300</argument> </arguments> </referenceBlock> </body> </page> |
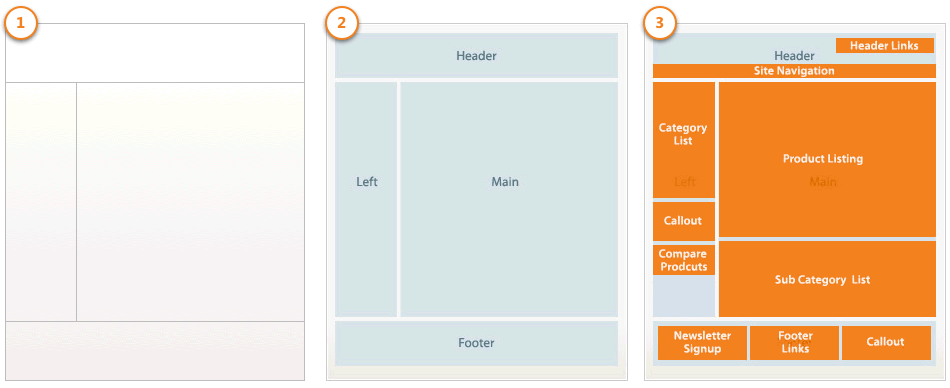
A basic layout of the Magento 2 Theme
Blocks and containers are the basic components of the Magento page. The skeleton of the basic Magento Development layout is as given below:

Different types of layout files are as follows:
1. Base layouts:
Page configuration and generic layout files: <theme_directory>/<Namespace>_<Module>/layout
Page layout files: <theme_directory>/<Namespace>_<Module> /page_layout
To overview the parent theme layout, we need to add an overriding file in the custom theme’s folder as below.
<theme_directory> |__/<Namespace_Module> |__/layout |__/override |__/base /layout.xml |
Here, this file will override the layouts given below.
/view/frontend/layout/ layout.xml
2. Theme layouts:
These files are provided by themes. Locations are as below.
Page configuration and generic layout files: <theme_directory>/<Namespace>_<Module>/layout
Page layout files: <theme_directory>/<Namespace>_<Module>/page_layout
To overview the parent theme layout, we need to add an overriding file in the custom theme’s folder as below.
<theme_directory> |__/<Namespace_Module> |__/layout |__/override |__/theme |__/<Parent_Vendor> |__/<parent_theme> /layout1.xml |
This will override the file at <parent_theme_directory>/<Namespace>_<Module>/layout/layout.xml.
We don’t need to copy whole page layout or page configuration code for the customization. In the Magento 2 system, it only needs to create an extending layout file in which the changes are required. Below is the method to extend page configuration or generic layout file.
<theme_directory> |__/<Namespace>_<Module> |__/layout |--<layout1>.xml |--<layout2>.xml |
Example: To customize the layout defined in
/view/frontend/layout/catalog_product_view.xml, we need to add a layout file with the same name in the custom theme as following: /Magento_Catalog/layout/catalog_product_view.xml
- Changing block name or alias. The name of a block should not be changed, and neither should the alias of a block remaining in the same parent element.
- Changing the handle inheritance. For example, we should not change the page type parent handle.
Tell us about your project
Hire dedicated Magento developer from the vast and talented pool of resources.


